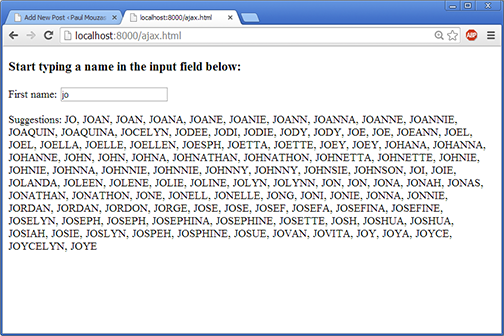
This code will generate a list of names as you type into the input text field. It filters out names and only displays the names that have a match with the characters typed in. For example, typing in 'Jo' will match the names JO, JOAN, JOAN, JOANA, JOANE, etc. and display the names underneath the input field.
I have my names stored on the server in a text file called names.txt. The names are a compiled list from the US Census data. Here's a link to the text list.
My Javascript code is embedded in the HTML. As I type into the text box, on each onkeyup event, I execute my showHint function. Here is the HTML.
<h3>Start typing a name in the input field below:</h3>
<form action="">
First name: <input type="text" name="name" id="txt1" onkeyup="showHint(this.value)" />
</form>
<p>Suggestions: <span id="txtHint"></span></p> And the Javascript:
function showHint(str)
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","cgi-bin/names.py"+"/?name="+str,true);
xmlhttp.send();
}This makes a request to the server to run my python script without reloading the page. Here's the server side Python script that takes a string as input, and returns all names that have that string as the first few letters.
#c:\python27\python.exe
import CGIHTTPServer
import cgi
import os
print "Content-type: text/html"
print
dir = os.path.dirname(os.path.realpath(__file__))
form = cgi.FieldStorage()
word = form["name"].value.upper()
word_len = len(word)
lines = open(dir+"\names.txt", "r").readlines()
names = [line.split()[0] for line in lines]
names.sort()
names_to_return = []
for name in names:
if name[:word_len]==word:
names_to_return.append(name)
print ', '.join(names_to_return) Every time I let go of a key, the Javascript inserts the text data from the Python script into the span element.